Local Site Navigation Menus
All local site menu code is located in
/common/templates/bannerNav/bannerNav_YOURSITE.inc.
Site navigation menus are built with a simple, symanticly coded, two-level unordered list.
<div id="navcontainer">
<ul id="siteMenu">
<li>Site Nav Menu Link</li>
<li>
Site Nav Menu Link
<ul>
<li>drop-down menu link</li>
<li>drop-down menu link</li>
<li>drop-down menu link</li>
<li>drop-down menu link</li>
<li>drop-down menu link</li>
</ul>
</li>
<li>Site Nav Menu Link</li>
<li>Site Nav Menu Link</li>
<li>Site Nav Menu Link</li>
... Additional <li>s as needed ...
</ul>
</div><!--navContainer-->
Primary Site Navigation Links

This is the HTML code to create the primary site navigation menu links:
<div id="navcontainer">
<ul id="siteMenu">
<li><a href="URL">Link 1</a></li>
<li><a href="URL">Link 2</a></li>
<li><a href="URL">Link 3</a></li>
<li><a href="URL">Link 4</a></li>
<li><a href="URL">Link 5</a></li>
... Additional <li>s as needed ...
</ul>
</div><!--navContainer-->
The jQuery code in the /common/templates/global/scripts/BNLscripts.js file will automatically add the necessary IDs and classes to each of the list items. (See code, below.) These classes and IDs will not be visible in the source code in the web browser because the jQuery adds them after the page is served to the client. To see the IDs and classes, inspect the site menu with the web browser's inspector tool. Looking at the siteMenu object witht he inspector will reveal the following code:
<div id="navcontainer">
<ul id="siteMenu">
<li><a id="siteMenuItem1" class="siteMenuItem" href="URL">Link 1</a></li>
<li><a id="siteMenuItem2" class="siteMenuItem" href="URL">Link 2</a></li>
<li><a id="siteMenuItem3" class="siteMenuItem" href="URL">Link 3</a></li>
<li><a id="siteMenuItem4" class="siteMenuItem" href="URL">Link 4</a></li>
<li><a id="siteMenuItem5" class="siteMenuItem" href="URL">Link 5</a></li>
... Additional <li>s as needed ...
</ul>
</div><!--navContainer-->
Drop-Down Navigation List Panel
The standard, drop-down menu panels are generated with a second-level unordered list placed within the upper-level <li> as follows:
<div id="navcontainer"> <ul id="siteMenu"> <li> <a href="URL">Link 1</a> <ul> <li><a href="URL">Link 1</a></li> <li><a href="URL">Link 2</a></li> <li><a href="URL">Link 3</a></li> <li><a href="URL">Link 4</a></li> <li><a href="URL">Link 5</a></li> ... Additional <li>s as needed ... </ul> </li> <li><a href="URL">Link 2</a></li> <li><a href="URL">Link 3</a></li> <li><a href="URL">Link 4</a></li> <li><a href="URL">Link 5</a></li> ... Additional <li>s as needed ... </ul> </div><!--navContainer-->

Subheads in Menu Panels
Subheads are created within the drop-dowm nemu panel by placing a paragraph without an anchor tag in one of the second-level list items.
<div id="navcontainer"> <ul id="siteMenu"> <li> <a href="URL">Link 1</a> <ul> <li><p>Subhead One</p></li> <li><a href="URL">Link 1</a></li> <li><a href="URL">Link 2</a></li> <li><a href="URL">Link 3</a></li> <li><p>Subhead Two</p></li> <li><a href="URL">Link 4</a></li> <li><a href="URL">Link 5</a></li> ... Additional <li>s as needed ... </ul> </li> <li><a href="URL">Link 2</a></li> <li><a href="URL">Link 3</a></li> <li><a href="URL">Link 4</a></li> <li><a href="URL">Link 5</a></li> ... Additional <li>s as needed ... </ul> </div><!--navContainer-->

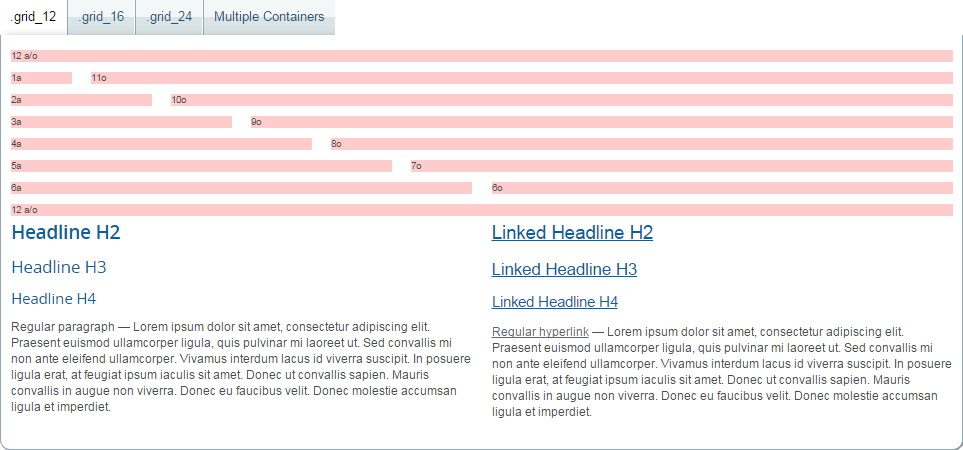
Mega Menu Drop-Down Menu Panels

The code (below) is from the working example here.
<div id="navcontainer"> <ul id="siteMenu"> <li> <a href="#">.grid_12</a> <ul> <li> <div class="container_12"> <div class="grid_12 alpha omega">12 a/o</div> <div class="grid_1 alpha">1a</div><div class="grid_11 omega">11o</div> <div class="grid_2 alpha">2a</div><div class="grid_10 omega">10o</div> <div class="grid_3 alpha">3a</div><div class="grid_9 omega">9o</div> <div class="grid_4 alpha">4a</div><div class="grid_8 omega">8o</div> <div class="grid_5 alpha">5a</div><div class="grid_7 omega">7o</div> <div class="grid_6 alpha">6a</div><div class="grid_6 omega">6o</div> <div class="grid_12 alpha omega">12 a/o</div> </div><!-- .container_12 --> <div class="container_12"> <div class="grid_6 alpha"> <h2>Headline H2</h2> <h3>Headline H3</h3> <h4>Headline H4</h4> <p>Regular paragraph — Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent euismod ullamcorper ligula, quis pulvinar mi laoreet ut. Sed convallis mi non ante eleifend ullamcorper. Vivamus interdum lacus id viverra suscipit. In posuere ligula erat, at feugiat ipsum iaculis sit amet. Donec ut convallis sapien. Mauris convallis in augue non viverra. Donec eu faucibus velit. Donec molestie accumsan ligula et imperdiet.</p> </div><!-- .grid_6 .alpha --> <div class="grid_6 omega"> <h2><a href="">Linked Headline H2</a></h2> <h3><a href="">Linked Headline H3</a></h3> <h4><a href="">Linked Headline H4</a></h4> <p><a href="">Regular hyperlink</a> — Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent euismod ullamcorper ligula, quis pulvinar mi laoreet ut. Sed convallis mi non ante eleifend ullamcorper. Vivamus interdum lacus id viverra suscipit. In posuere ligula erat, at feugiat ipsum iaculis sit amet. Donec ut convallis sapien. Mauris convallis in augue non viverra. Donec eu faucibus velit. Donec molestie accumsan ligula et imperdiet.</p> </div><!-- .grid_6 .omega --> </div><!-- .container_12 --> </li> </ul> </li> <li> <a href="#">.grid_16</a> <ul> <li> <div class="container_16"> <div class="grid_16 alpha omega">16 a/o</div> <div class="grid_1 alpha">1a</div><div class="grid_15 omega">15o</div> <div class="grid_2 alpha">2a</div><div class="grid_14 omega">14o</div> <div class="grid_3 alpha">3a</div><div class="grid_13 omega">13o</div> <div class="grid_4 alpha">4a</div><div class="grid_12 omega">12o</div> <div class="grid_5 alpha">5a</div><div class="grid_11 omega">11o</div> <div class="grid_6 alpha">6a</div><div class="grid_10 omega">10o</div> <div class="grid_7 alpha">7a</div><div class="grid_9 omega">9o</div> <div class="grid_8 alpha">8a</div><div class="grid_8 omega">8o</div> <div class="grid_16 alpha omega">16 a/o</div> </div><!-- .container_16 --> <div class="container_12"> <div class="grid_6 alpha"> <h2>Headline H2</h2> <h3>Headline H3</h3> <h4>Headline H4</h4> <p>Regular paragraph — Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent euismod ullamcorper ligula, quis pulvinar mi laoreet ut. Sed convallis mi non ante eleifend ullamcorper. Vivamus interdum lacus id viverra suscipit. In posuere ligula erat, at feugiat ipsum iaculis sit amet. Donec ut convallis sapien. Mauris convallis in augue non viverra. Donec eu faucibus velit. Donec molestie accumsan ligula et imperdiet.</p> </div><!-- .grid_6 .alpha --> <div class="grid_6 omega"> <h2><a href="">Linked Headline H2</a></h2> <h3><a href="">Linked Headline H3</a></h3> <h4><a href="">Linked Headline H4</a></h4> <p><a href="">Regular hyperlink</a> — Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent euismod ullamcorper ligula, quis pulvinar mi laoreet ut. Sed convallis mi non ante eleifend ullamcorper. Vivamus interdum lacus id viverra suscipit. In posuere ligula erat, at feugiat ipsum iaculis sit amet. Donec ut convallis sapien. Mauris convallis in augue non viverra. Donec eu faucibus velit. Donec molestie accumsan ligula et imperdiet.</p> </div><!-- .grid_6 .omega --> </div><!-- .container_12 --> </li> </ul> </li> <li> <a href="#">.grid_24</a> <ul> <li> <div class="container_24"> <div class="grid_24 alpha omega">24 a/o</div> <div class="grid_1 alpha">1a</div><div class="grid_23 omega">23o</div> <div class="grid_2 alpha">2a</div><div class="grid_22 omega">22o</div> <div class="grid_3 alpha">3a</div><div class="grid_21 omega">21o</div> <div class="grid_4 alpha">4a</div><div class="grid_20 omega">20o</div> <div class="grid_5 alpha">5a</div><div class="grid_19 omega">19o</div> <div class="grid_6 alpha">6a</div><div class="grid_18 omega">18o</div> <div class="grid_7 alpha">7a</div><div class="grid_17 omega">17o</div> <div class="grid_8 alpha">8a</div><div class="grid_16 omega">16o</div> <div class="grid_9 alpha">9a</div><div class="grid_15 omega">15o</div> <div class="grid_10 alpha">10a</div><div class="grid_14 omega">14o</div> <div class="grid_11 alpha">11a</div><div class="grid_13 omega">13o</div> <div class="grid_12 alpha">12a</div><div class="grid_12 omega">12o</div> <div class="grid_24 alpha omega">24 a/o</div> </div><!-- .container_24 --> <div class="container_12"> <div class="grid_6 alpha"> <h2>Headline H2</h2> <h3>Headline H3</h3> <h4>Headline H4</h4> <p>Regular paragraph — Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent euismod ullamcorper ligula, quis pulvinar mi laoreet ut. Sed convallis mi non ante eleifend ullamcorper. Vivamus interdum lacus id viverra suscipit. In posuere ligula erat, at feugiat ipsum iaculis sit amet. Donec ut convallis sapien. Mauris convallis in augue non viverra. Donec eu faucibus velit. Donec molestie accumsan ligula et imperdiet.</p> </div><!-- .grid_6 .alpha --> <div class="grid_6 omega"> <h2><a href="">Linked Headline H2</a></h2> <h3><a href="">Linked Headline H3</a></h3> <h4><a href="">Linked Headline H4</a></h4> <p><a href="">Regular hyperlink</a> — Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent euismod ullamcorper ligula, quis pulvinar mi laoreet ut. Sed convallis mi non ante eleifend ullamcorper. Vivamus interdum lacus id viverra suscipit. In posuere ligula erat, at feugiat ipsum iaculis sit amet. Donec ut convallis sapien. Mauris convallis in augue non viverra. Donec eu faucibus velit. Donec molestie accumsan ligula et imperdiet.</p> </div><!-- .grid_6 .omega --> </div><!-- .container_12 --> </li> </ul> </li> <li> <a href="#">Multiple Containers</a> <ul> <li> <div class="container_24"> <div class="grid_24"> <h2>Multiple Containers</h2> <h3>.grid_12</h3> </div> </div><!-- .container_24 --> <div class="container_12"> <div class="grid_12 alpha omega">12 a/o</div> <div class="grid_1 alpha">1a</div><div class="grid_11 omega">11o</div> <div class="grid_2 alpha">2a</div><div class="grid_10 omega">10o</div> <div class="grid_3 alpha">3a</div><div class="grid_9 omega">9o</div> <div class="grid_4 alpha">4a</div><div class="grid_8 omega">8o</div> <div class="grid_5 alpha">5a</div><div class="grid_7 omega">7o</div> <div class="grid_6 alpha">6a</div><div class="grid_6 omega">6o</div> <div class="grid_12 alpha omega">12 a/o</div> </div><!-- .container_12 --> <div class="container_24"> <div class="grid_24"> <h3>.grid_16</h3> </div> </div><!-- .container_24 --> <div class="container_16"> <div class="grid_16 alpha omega">16 a/o</div> <div class="grid_1 alpha">1a</div><div class="grid_15 omega">15o</div> <div class="grid_2 alpha">2a</div><div class="grid_14 omega">14o</div> <div class="grid_3 alpha">3a</div><div class="grid_13 omega">13o</div> <div class="grid_4 alpha">4a</div><div class="grid_12 omega">12o</div> <div class="grid_5 alpha">5a</div><div class="grid_11 omega">11o</div> <div class="grid_6 alpha">6a</div><div class="grid_10 omega">10o</div> <div class="grid_7 alpha">7a</div><div class="grid_9 omega">9o</div> <div class="grid_8 alpha">8a</div><div class="grid_8 omega">8o</div> <div class="grid_16 alpha omega">16 a/o</div> </div><!-- .container_16 --> </li> </ul> </li> </ul> </div><!--#navContainer--> <div class="clear"></div>
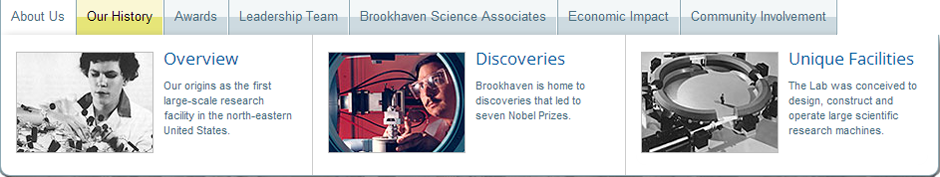
Mega Menu Drop-Down Menu With 'Clickable' Images

<div id="navcontainer">
<ul id="siteMenu">
<li><a href="URL">Link 1</a></li>
<li>
<a href="URL">Link 2</a>
<ul class="siteMenuWithPics threeLinks">
<li>
<a href="/about/history/">
<img alt="foo" src="/about/images/overview-136px.jpg"/>
<h4>Overview</h4>
Our origins as the first large-scale research
facility in the north-eastern United States.
</a>
</li><li>
<a href="/about/history/discoveries.php">
<img alt="foo" src="/about/images/discoveries-136px.jpg"/>
<h4>Discoveries</h4>
Brookhaven is home to discoveries that led to
seven Nobel Prizes.
</a>
</li><li class="last">
<a href="/about/history/accelerators.php">
<img alt="foo" src="/about/images/unique-facilities-136px.jpg"/>
<h4>Unique Facilities</h4>
The Lab was conceived to design, construct and operate large
scientific research machines.
</a>
</li>
</ul><!--siteMenuWithPics-->
</li>
<li><a href="URL">Link 3</a></li>
<li><a href="URL">Link 4</a></li>
<li><a href="URL">Link 5</a></li>
... Additional <li>s as needed ...
</ul>
</div><!--navContainer-->