Navigation Section

Description
The navigation section of the page contains the site's primary navigation (nav) bar and may also include simple drop-down menus or full-width MegaMenu panels.
Location of Code
The nav bar HTML code is located in
/common/templates/bannerNav/bannerNav_SITE-NAME.inc.
This include file also contains code for the site's
banner and stripe are, which is not described here. The
CSS code that styles the nav bar is located in
/common/templates/global/css/BNL-menu.css.
If mega menu is used, then additional CSS files are imported
for the appropriate page width as follows:
/common/templates/global/css/BNL-menu-grid-864.css or
/common/templates/global/css/BNL-menu-grid-960.css.
Simple Drop-Downs vs. Mega Menus
To switch between simple drop-down menus and
full-width mega menu panels, simply replace the
menuContainer class with wideMenuContainer on
each of the menu panel divs as follows:
Simple Drop-Down Menu
<div id="topMenu1" class="menuContainer"> <ul> <li><a href="Some URL">Link 1</a></li> <li><a href="Some URL">Link 2</a></li> <li><a href="Some URL">Link 3</a></li> Additional list items as required ... </ul> </div><!--menuContainer-->
Mega Menu
<div id="topMenu1" class="wideMenuContainer"> [Insert any combination of grid_12 content here.] [Do not use a container_12 div in here!] </div><!--wideMenuContainer-->
Additional Notes
The <div id="navcontainer"> is located
within a <div class="grid_12">
so that that nav bar will be aligned with the left
margin of the grid framework's content area.
NOTE: The nav bar code is found in the
/common/templates/bannerNav/bannerNav_SITE-NAME.inc file.
This include file also contains code for the site's banner and stripe
are, which is not described here. (The banner and stripe code has been
grayed out in the example HTML.) Learn all about the banner section of
the template here.
<div id="stripe"> <div class="container_12" id="banner"> <div id="identifiers"> <div class="grid_10" > <a id="bnlLogoLink" title="BNL Homepage" href="http://www.bnl.gov"> <img id="BNLlogo" title="BNL Homepage" src="/common/templates/images/bnllogo/bnllogo-template-160px.png" /></a> <div id="siteTitleContainer">BNL Webpage Templates<span class="small">BNL Web Services Group</span></div> </div><!--grid_10--> <div class="grid_2"> <a title="DOE Office of Science" href="http://science.energy.gov/"> <img id="DOElogo" title="DOE Office of Science" src="/common/templates/images/doelogo/doelogo-template-143px.png" /></a> </div><!--grid_2--> </div><!--identifiers--> <div class="grid_12"> <div id="navcontainer"> <ul id="navlist"> <li><a id="topMenuLink1" class="topMenuLink" href="Some URL">Link 1</a></li> <li><a id="topMenuLink2" class="topMenuLink" href="Some URL">Link 2</a></li> <li><a id="topMenuLink3" class="topMenuLink" href="Some URL">Link 3</a></li> <li><a id="topMenuLink4" class="topMenuLink" href="Some URL">Link 4</a></li> <li><a id="topMenuLink5" class="topMenuLink" href="Some URL">Link 5</a></li> Additional list items as required ... </ul> </div><!--navContainer--> <div class="clear"></div> <!-- This has to be here to get bkg color bar to take effect in Firefox --> </div><!--grid_12--> </div><!--container_12--> </div><!--stripe--> <div class="container_12"> <div class="grid_12" id="menuPanelsContainer"> <div id="topMenu1" class="menuContainer"> <ul> <li><a href="Some URL">Link 1</a></li> <li><a href="Some URL">Link 2</a></li> <li><a href="Some URL">Link 3</a></li> Additional list items as required ... </ul> </div><!--menuContainer--> <div id="topMenu2" class="menuContainer"> <ul> <li><a href="Some URL">Link 1</a></li> <li><a href="Some URL">Link 2</a></li> <li><a href="Some URL">Link 3</a></li> Additional list items as required ... </ul> </div><!--menuContainer--> <div id="topMenu3" class="menuContainer"> <ul> <li><a href="Some URL">Link 1</a></li> <li><a href="Some URL">Link 2</a></li> <li><a href="Some URL">Link 3</a></li> Additional list items as required ... </ul> </div><!--menuContainer--> Additional menuContainer divs as required ... </div><!--grid_12--> </div><!--container_12--> <div class="container_12" id="navSpacer"></div><!-- required for margin between stripe and page content -->
The following styles are contained in
/common/templates/global/css/BNL-menu.css.
/* MENU LINKS AT TOP OF PAGE */
ul#navlist {
padding: 0px;
margin: 0px 0px 0px 0px;
color: white;
float: left;
font-family: arial, helvetica, sans-serif;
}
ul#navlist li {
display: inline;
margin: 0px;
line-height: 145%; /* To override the generic li line-height, which will pushes labels up too far */
}
.topMenuLink {
height: 20px;
float: left;
padding: 7px 10px 8px 10px;
color: #486f7f;
font-size: 13px;
line-height: 18px;
text-decoration: none;
border-left: 1px solid #8faab5;
border-right: 1px solid #fff;
background-color: #fff;
background-image: url('/common/templates/global/images/menubackgroundsprite-400px.gif');
background-repeat: no-repeat;
}
.topMenuLink:hover { color: #000; }
.menuPos1 { background-position: right 0px; } /* selected state - white */
.menuPos2 { background-position: right -43px; } /* normal state - blue */
.menuPos3 { background-position: right -83px; color: #000; } /* hover state - yellow */
ul#navlist li:last-child .topMenuLink { border-right-color: #8faab5; }
/* MENU CONTAINERS (MENU CONTENT) */
#menuPanelsContainer {
position: relative;
z-index:1000;
}
.wideMenuContainer,
.menuContainer {
position: absolute;
top: 100%;
z-index: 9999;
margin: 0px;
padding: 10px 0px 10px 0px;
background-color: #d2dde3;
color: #666;
background-color: #fff;
border-right: 1px solid #8faab5;
border-bottom: 1px solid #8faab5;
border-left: 1px solid #8faab5;
border-radius: 0px 0px 10px 10px;
-moz-border-radius: 0px 0px 10px 10px;
-webkit-border-radius: 0px 0px 10px 10px;
-webkit-box-shadow: 5px 5px 15px 0px #666666;
-moz-box-shadow: 5px 5px 15px 0px #666666;
box-shadow: 5px 5px 15px 0px #666666;
}
.wideMenuContainer { width: 100%; }
.menuContainer {
width: auto;
padding: 0px 0px 0px 0px;
}
.wideMenuContainer h2,
.wideMenuContainer p,
.menuContainer h2,
.menuContainer p {
color: #666;
}
.wideMenuContainer,
.menuContainer { display: none; } /* all menus are hidden by default so they don't flash on page load */
#navSpacer { height: 35px; } /* required to push page content down */
/* STANDARD ONE-COLUMN MENUS */
.menuContainer ul {
margin: 0px;
padding: 0px;
}
.menuContainer ul li {
min-width: 170px;
min-height: 26px;
display: block;
margin: 0px 0px 0px 0px;
padding: 0px;
background-color: #fff;
list-style: none;
list-style-image: none;
font-family: Arial, Helvetica, 'Liberation Sans', FreeSans, sans-serif;
font-size: 12px;
line-height: 12px;
border-bottom: 1px solid #c0c0c0;
border-collapse: collapse;
}
.menuContainer ul li.menuSubhead {
padding: 4px 0px 2px 0px;
text-align: center;
font-weight: bold;
color: #f3f7f8;
background-color: #9ab5cd;
min-height: 18px;
}
.menuContainer ul li:last-child {
border-bottom: 0px;
border-radius: 0px 0px 10px 10px;
-moz-border-radius: 0px 0px 10px 10px;
-webkit-border-radius: 0px 0px 10px 10px;
}
.menuContainer ul li a {
display: inline-block;
/*display: block;*/
min-width: 170px;
margin: 0px;
padding: 7px 0px 7px 0px;
background-color: #fff;
color: #486f7f;
text-decoration: none;
border: 0px;
}
.menuContainer ul li a span { /* do not remove -- jQuery is inserting these span tags automatically */
display: block;
margin: 0px 5px 0px 5px;
}
.menuContainer ul li a:hover {
color: #ff6600;
background-color: #d2dde3;
}
.menuContainer ul li:last-child a {
border-radius: 0px 0px 10px 10px;
-moz-border-radius: 0px 0px 10px 10px;
-webkit-border-radius: 0px 0px 10px 10px;
border-bottom: 0px;
}
/* STYLES FOR THINGS WE MAY PUT IN BOTH DROP-DOWN MENU TYPES */
.menuContainer h1 a,
.wideMenuContainer h1 a,
.menuContainer h2 a,
.wideMenuContainer h2 a,
.menuContainer h3 a,
.wideMenuContainer h3 a,
.menuContainer h4 a,
.wideMenuContainer h4 a,
.menuContainer h5 a,
.wideMenuContainer h5 a,
.menuContainer h6 a,
.wideMenuContainer h6 a {
color: #0561a5;
text-decoration: none;
}
.menuContainer h1 a:hover,
.wideMenuContainer h1 a:hover,
.menuContainer h2 a:hover,
.wideMenuContainer h2 a:hover,
.menuContainer h3 a:hover,
.wideMenuContainer h3 a:hover,
.menuContainer h4 a:hover,
.wideMenuContainer h4 a:hover,
.menuContainer h5 a:hover,
.wideMenuContainer h5 a:hover,
.menuContainer h6 a:hover,
.wideMenuContainer h6 a:hover {
color: #f60;
text-decoration: underline;
}
.menuContainer p,
.wideMenuContainer p {
font-size: 85%;
}
/* OTHER ELEMENTS WE MAY PUT IN STANDARD DROP-DOWN MENUS */
.menuContainer h1,
.menuContainer h2,
.menuContainer h3,
.menuContainer h4,
.menuContainer h5,
.menuContainer h6,
.menuContainer p,
.menuContainer img {
margin-left: 5px;
margin-right: 5px;
}
.menuContainer h1,
.menuContainer h2,
.menuContainer h3,
.menuContainer h4,
.menuContainer h5,
.menuContainer h6 {
margin-top: 10px;
}
For the wide mega menu drop-down panels, the following styles are imported,
which are contained in
/common/templates/global/css/960.css.
.wideMenuContainer { width: 940px !important; }
/* Grid - 12 Columns */
.wideMenuContainer .grid_1 { width:58px; }
.wideMenuContainer .grid_2 { width:136px; }
.wideMenuContainer .grid_3 { width:214px; }
.wideMenuContainer .grid_4 { width:292px; }
.wideMenuContainer .grid_5 { width:370px; }
.wideMenuContainer .grid_6 { width:448px; }
.wideMenuContainer .grid_7 { width:526px; }
.wideMenuContainer .grid_8 { width:604px; }
.wideMenuContainer .grid_9 { width:682px; }
.wideMenuContainer .grid_10 { width:760px; }
.wideMenuContainer .grid_11 { width:838px; }
.wideMenuContainer .grid_12 { width:916px; }
/* Prefix Extra Space - 12 Columns */
.wideMenuContainer .prefix_1 { padding-left:78px; }
.wideMenuContainer .prefix_2 { padding-left:156px; }
.wideMenuContainer .prefix_3 { padding-left:234px; }
.wideMenuContainer .prefix_4 { padding-left:312px; }
.wideMenuContainer .prefix_5 { padding-left:390px; }
.wideMenuContainer .prefix_6 { padding-left:468px; }
.wideMenuContainer .prefix_7 { padding-left:546px; }
.wideMenuContainer .prefix_8 { padding-left:624px; }
.wideMenuContainer .prefix_9 { padding-left:702px; }
.wideMenuContainer .prefix_10 { padding-left:780px; }
.wideMenuContainer .prefix_11 { padding-left:858px;}
/* Suffix Extra Space - 12 Columns */
.wideMenuContainer .suffix_1 { padding-right:78px; }
.wideMenuContainer .suffix_2 { padding-right:156px; }
.wideMenuContainer .suffix_3 { padding-right:234px; }
.wideMenuContainer .suffix_4 { padding-right:312px; }
.wideMenuContainer .suffix_5 { padding-right:390px; }
.wideMenuContainer .suffix_6 { padding-right:468px; }
.wideMenuContainer .suffix_7 { padding-right:546px; }
.wideMenuContainer .suffix_8 { padding-right:624px; }
.wideMenuContainer .suffix_9 { padding-right:702px; }
.wideMenuContainer .suffix_10 { padding-right:780px; }
.wideMenuContainer .suffix_11 { padding-right:858px; }
/* Push Space - 12 Columns */
.wideMenuContainer .push_1 { left:78px; }
.wideMenuContainer .push_2 { left:156px; }
.wideMenuContainer .push_3 { left:234px; }
.wideMenuContainer .push_4 { left:312px; }
.wideMenuContainer .push_5 { left:390px; }
.wideMenuContainer .push_6 { left:468px; }
.wideMenuContainer .push_7 { left:546px; }
.wideMenuContainer .push_8 { left:624px; }
.wideMenuContainer .push_9 { left:702px; }
.wideMenuContainer .push_10 { left:780px; }
.wideMenuContainer .push_11 { left:858px; }
/* Pull Space - 12 Columns */
.wideMenuContainer .pull_1 { left:-78px; }
.wideMenuContainer .pull_2 { left:-156px; }
.wideMenuContainer .pull_3 { left:-234px; }
.wideMenuContainer .pull_4 { left:-312px; }
.wideMenuContainer .pull_5 { left:-390px; }
.wideMenuContainer .pull_6 { left:-468px; }
.wideMenuContainer .pull_7 { left:-546px; }
.wideMenuContainer .pull_8 { left:-624px; }
.wideMenuContainer .pull_9 { left:-702px; }
.wideMenuContainer .pull_10 { left:-780px; }
.wideMenuContainer .pull_11 { left:-858px; }
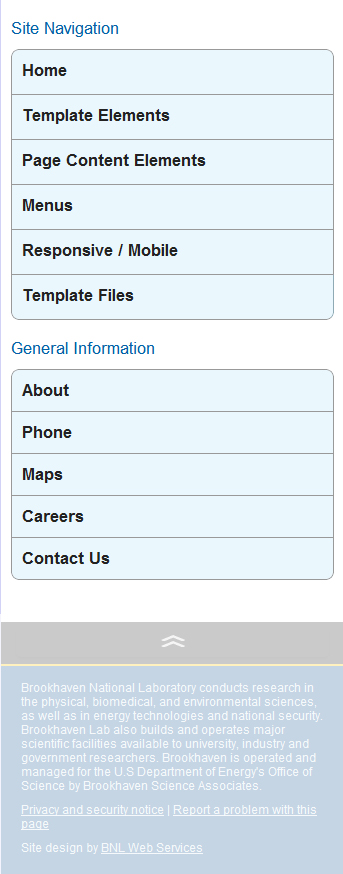
Important: The local site navigation drop-down menu panels are disabled on mobile devices. Therefore, the horizontal bar of site navigation links should always point to a "landing page" that has links to all paes contained in that menu item's drop-down menu panel.

When the browser window crosses the mobile threshold (<720px),
the /common/templates/global/css/mobile.css stylesheet along with
jQuery code located in /common/templates/global/scripts/BNLscripts.js
radically change the display and functionality of the site navigation menu.
The most significant of these changes is that the site navigation is hidden by default. The local site navigation links are relocated to the bottom of the mobile page (below the page content area, just above the footer) and buttons are displayed at the top of the mobile page that, when clicked, display the top-level site navigation links and scroll the page to the site menu area automatically.
BNLscripts.js
function moveContentForMobile(){
// Move elements to new location for mobile rendering
$(".searchBoxOuter").hide();
$("#mobileMenuSearchBar").insertAfter("#stripe");
$("#mobileFooterTopBar").insertBefore("#footer");
$("#mobileMenuSearchBar").show();
$("#mobileFooterTopBar").show();
$("#mobileMenuAnchor").insertBefore("#mobileFooterTopBar");
$("#searchGridOuter").insertAfter("#mobileMenuSearchBar");
$("#header").insertBefore("#mobileFooterTopBar");
$("#navlist").insertBefore("#globalLinks");
$("#mobileMenuAnchor").insertBefore("#header");
$("#siteMenuHead").insertBefore("#navlist");
$("#generalInfoMenuHead").insertAfter("#navlist");
}
// Mobile MENU Button
$("#mobileMenuButton").click(function() {
$("#header").show();
$('html, body').animate({scrollTop: $("#mobileMenuAnchor").offset().top}, 2000);
$("#siteMenuHead").fadeIn(4000);
$("#navlist").fadeIn(4000);
$("#generalInfoMenuHead").fadeIn(4000);
$("#globalLinks").fadeIn(4000);
});
mobile.css
/* ----- MOBILE SEARCH NAV AND FOOTER (BLACK BARS) ----- */
#mobileMenuButton { display: block; }
#mobileMenuButton {
width: auto !important;
margin-top: 5px !important;
font-size: 14px !important;
line-height: 14px !important;
min-height: inherit !important;
}
#mobileMenuButton {
width: auto;
float: left;
margin-left: 5px;
}
/* ----- LOCAL SITE NAVIGATION ----- */
.menuContainer, /* don't show drop-down panels on mobile */
.wideMenuContainer,
#navcontainer { display: none; }
ul#navlist { /* ul for the global navigation links */
display: none; /* jQuery turns them on when user presses menu button */
float: none;
width: 100%;
height: auto;
list-style: none;
margin: 0px 0px 20px 0px;
padding: 0px;
/*border: 1px solid fuchsia;*/
}
ul#navlist li {
display: block;
width: 100%;
height: auto;
margin: 0px;
padding: 0px;
font-size: 17px;
line-height: 17px;
float: none;
}
ul#navlist li a.topMenuLink {
width: auto;
background-color: #EAF7FD;
background-image: none;
border: 1px solid #999999;
color: #222222;
display: block;
font-size: 17px;
line-height: 17px;
font-weight: bold;
margin: 0px 0px -1px 0px;
padding: 12px 10px 12px 10px;
text-decoration: none;
float: none;
}
ul#navlist li a.topMenuLink:hover {
color: #F66A04;
background-color: #eaeaea;
}
ul#navlist li:first-child a {
border-top-left-radius: 8px;
border-top-right-radius: 8px;
-moz-border-radius-topleft: 8px;
-moz-border-radius-topright: 8px;
-webkit-border-top-left-radius: 8px;
-webkit-border-top-right-radius: 8px;
}
ul#navlist li:last-child a {
border-bottom-left-radius: 8px;
border-bottom-right-radius: 8px;
-moz-border-radius-bottomleft: 8px;
-moz-border-radius-bottomright: 8px;
-webkit-border-bottom-left-radius: 8px;
-webkit-border-bottom-right-radius: 8px;
}